Sample content
The page demonstrates some of the features you can use to start building high-impact content. The new Layouts tool allows users to create and edit web content using a visual, drag-and-drop editor. You can see your page take shape in real time, preview layout ideas, and easily adjust and move blocks of content.
Using Layout Builder
To use the Layouts tool, simply log in to the site from the user login, visit any content page, and click "Layouts" in the top menu. This will bring you to the Layout Builder editor. From there, you can click "Add section" anywhere on the page, choose some basic configuration options, and start adding content.
If you see something you like, you can use this page as a reference and recreate that layout anywhere on the site. From the Layout menu, hover over a content block you'd like to use, click the gray pencil icon that shows in the top right, and then "Configure". This will bring up a menu that contains every setting required to create this content.
Everything on this page can be built without coding knowledge or web design expertise. All of the styling and formatting are pre-configured.
Typography styles
Here are some headline and typography options that you can use in copy. Click the "Configure" link at the top right of this block, copy your preferred style from the editor, paste to the page you're working on, and edit the text to suit your message.
Bold Headline
Bold headline serif
Bold headline serif underline
Light intro type for body and paragraph text
Bold intro type for body and paragraph text.
Cards, columns, and calls-to-action
Cards are a very flexible content block. They can call out featured content, make lists of links more appealing, and help organize content. They can even serve as a call-to-action.

Card example 1
You can use the Card block with an image and headline, using the "Excerpt" field to introduce the destination page's content and "Link Text" to add a clickable link button.
Card example 2
Or, you can introduce feature or blog content with a full image, headline, byline, and teaser.
Card example 3
Or, you can introduce feature or blog content with a full image, headline, byline, and teaser.
Call to Action
The Call to Action block can be used to more directly drive your users to interact with a link.
Bad use of cards
It is not best practice to use the card content type to link out to other articles. Instead, you should opt for using the article content type.

Five elements that make up a great homepage
Iowa Web Community Site — Megan Yoder, March 1, 2023

Establishing a governance plan
Iowa Web Community — Megan Yoder, March 1, 2023

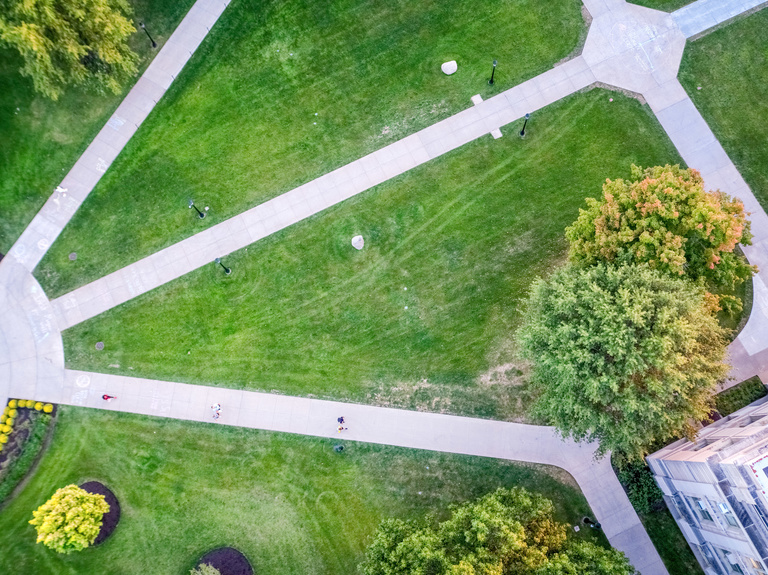
Power of Images
Iowa Web Community — Megan Yoder, March 1, 2023
Events and news feed
You can use the Events block to pull a feed of events directly from events.uiowa.edu. Use the Configure menu to select content tags you'd like to use to filter content, how many events you'd like to display, and how you'd like them presented.
Events
Learn to Crochet Microbes!
Learn to Crochet Microbes!
Articles
Important information for SiteNow partners
Harnessing the power of images for your website

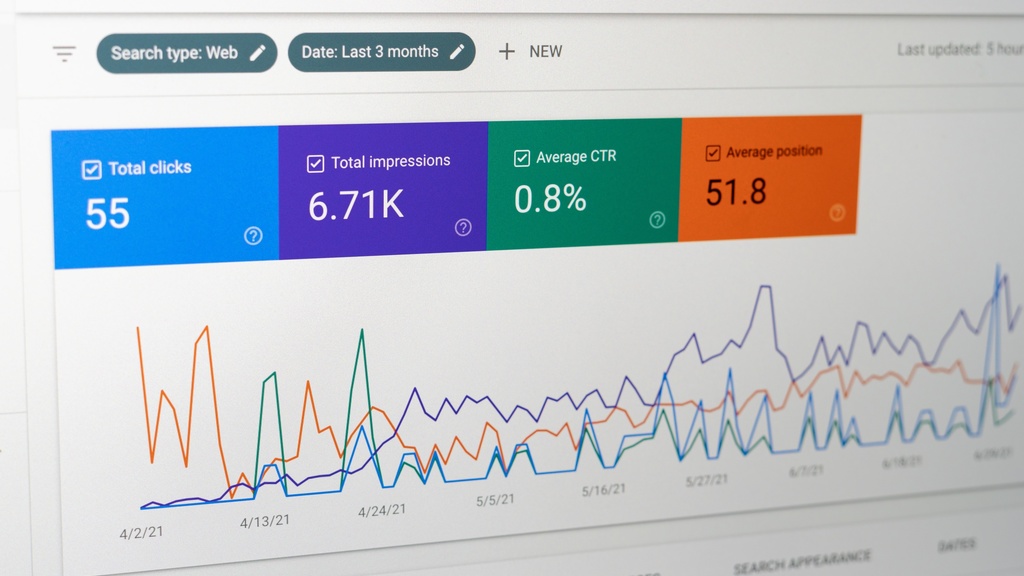
Understanding Google Search Console and Sitemaps
Adding a blockquote

"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean elit ligula, congue quis commodo efficitur, lobortis tempor dui. Cras non laoreet ipsum. Pellentesque varius, eros a luctus tempus, mi mauris imperdiet tellus, sed commodo justo sapien ut est."
This is a collection item
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean elit ligula, congue quis commodo efficitur, lobortis tempor dui. Cras non laoreet ipsum. Pellentesque varius, eros a luctus tempus, mi mauris imperdiet tellus, sed commodo justo sapien ut est. Aenean sed mattis eros. Curabitur luctus metus lectus, ac blandit ante efficitur ut. Fusce convallis ornare dignissim. Aliquam volutpat quam ut euismod malesuada. Morbi in lacinia ligula. Donec quis enim ex. In vehicula commodo maximus. Nunc sodales arcu vel leo hendrerit, a tincidunt quam varius. In vestibulum quam pretium, laoreet mi sit amet, varius odio. Donec eu ante convallis, tempor est ac, porta lorem. Etiam sit amet est at nibh condimentum consequat at et magna. Donec in elementum quam. Duis finibus orci id arcu condimentum lacinia.
Nulla vitae augue eget risus iaculis dapibus volutpat dignissim tellus. Etiam eget tortor sed enim vulputate lobortis sed placerat odio. Pellentesque fringilla nibh vitae mi tristique varius. Vestibulum placerat interdum ipsum, et condimentum orci iaculis sed. Curabitur libero nibh, luctus vel ipsum at, volutpat consequat dui. Nulla sed tortor at lectus feugiat eleifend id at elit. Nam fringilla a quam ac tempor.
Praesent maximus congue tortor nec dignissim. Duis porttitor aliquet elementum. Integer quis hendrerit lectus. Mauris arcu orci, dapibus eget lobortis a, molestie a urna. Phasellus condimentum sapien vel convallis consequat. Nullam malesuada eu urna ut condimentum. Praesent tempus, diam sit amet venenatis pharetra, velit arcu gravida velit, ut elementum felis lectus aliquet metus. Quisque maximus pretium elit, a sodales urna lacinia ut. Suspendisse non nulla scelerisque, pellentesque tellus et, semper massa. Mauris congue tempor tellus vitae molestie. Maecenas sit amet ligula sed quam condimentum efficitur sed eget ante. Aliquam velit quam, elementum ac laoreet eu, semper quis odio. Nullam hendrerit metus et nibh cursus, eget viverra mi condimentum. Pellentesque eleifend feugiat posuere.
People content type
You can add this content type to your SiteNow v3 website. You can use content type to feature faculty, staff, or students.
Headline goes here

Megan Yoder
People Content Type



Megan Yoder
Centering and left-aligning content
Best practices
Be consistent. If your heading is left-aligned, keep the content and button left-aligned too. Avoid centering and left-aligning content within the same section.
When should you left-align your content?
- Left-aligned designs are the default alignment pattern in SiteNow.
- Left-aligned content provides consistent readability.
When should you center your content?
- Centering short areas of text can create a useful contrast against a mostly left-aligned page.
Keep your heading, content, and button all left-aligned.
Excepteur sint occaeuiecat cupidatat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut ero labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco poriti laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in uienply voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat norin proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
If you can’t center all of your content, separate the section into a different background color to create separation.
Excepteur sint occaeuiecat cupidatat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut ero labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco poriti laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in uienply voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat norin proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Adding a video
You can easily add video to your University of Iowa website.

34
Best public university in the country (U.S. News & World Report)
Top 3
of universities worldwide (U.S. News & World Report)
95
job/graduate school placement rate
Bad use of images within a text block
Maecenas gravida lacus vel efficitur placerat. Morbi nec vehicula quam. Praesent a lectus ut est molestie pharetra nec non leo. Nullam finibus mi et tellus consectetur, condimentum laoreet ipsum rhoncus. Vestibulum massa turpis, vestibulum id feugiat ut, maximus sit amet est. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer accumsan mi vitae felis varius porta. Fusce facilisis commodo pharetra. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec ornare, est sed rutrum viverra, sem nisl ultrices est, nec lacinia orci neque ut massa. Aliquam faucibus quam metus, eu faucibus ex aliquam a. Aenean tempus nisi a ipsum tempus, sit amet egestas leo varius. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Cras vel sagittis quam. Mauris tempor sit amet purus non mollis. Ut non enim massa. Duis imperdiet convallis tempor. Cras aliquam mi quis lorem egestas, quis rutrum sem cursus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam libero lorem, tempor ac risus nec, ornare congue urna. Nullam cursus malesuada turpis, eu feugiat erat tempor et.
Adding a file
File as a hyperlink
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut pharetra egestas eleifend. Nulla consectetur, nibh et scelerisque gravida, tellus odio varius massa, sit amet dapibus arcu velit quis elit.
You can easily hyperlink a file on your SiteNow v3 site by highlighting the text and inserting your file.
Adding a PDF file
This is an example of a PDF file type on a SiteNow site.