Your homepage is undeniably an important page on your website. While it is not always the page where a user will start their site journey, it is important that your homepage be easy to navigate, have clear calls-to-action, and leave a lasting impression.
But what makes a great homepage stand out from the rest? Today, we’ll talk about the five elements that make up great homepages and how you can implement them on your SiteNow site.
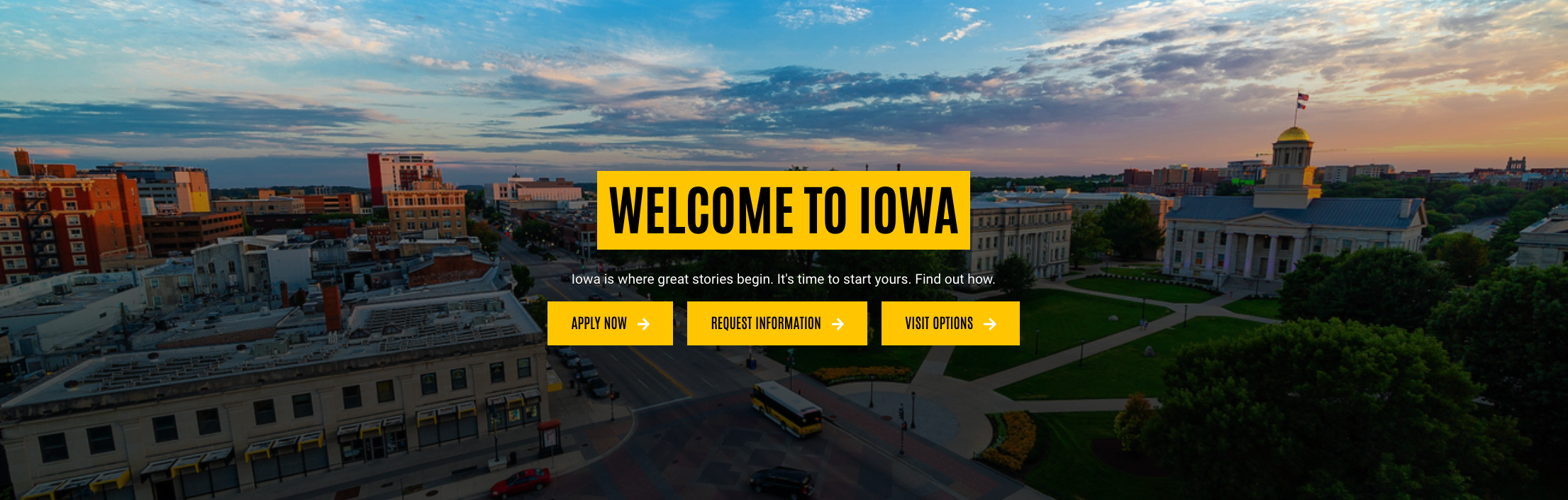
1. Incorporate an engaging banner
A well-designed banner can effectively convey important messages and encourage users to take desired actions on your website. You can use this content type to define to the user what your site has to offer to your users and how your site can help them find what they are seeking. Use language and copy that makes users feel seen and understood. Address them directly using words like "you" or "your" to create a personalized experience. Avoid using generic language that makes the banner feel distant or impersonal.
When using a banner, consider using clear calls to action in the form of buttons. Examples of this could be ‘Apply,’ ‘Request Information,’ ‘Donate,’ etc. However, it is important to remember that these should be derived from the information architecture and speak to what the user is seeking, not necessarily what your department likes or thinks is important. Things like a mission statement or vision statement may be poor candidates for a banner. Effective banners frequently highlight calls-to-action that are useful to your users.

2. Use high-quality imagery
High-quality imagery can be effective in keeping your users engaged while revealing important aspects of your department, unit, or college experience. Consider using photographs that invite the viewer to picture themselves in the photograph, or ones that tell a story about your program or department.
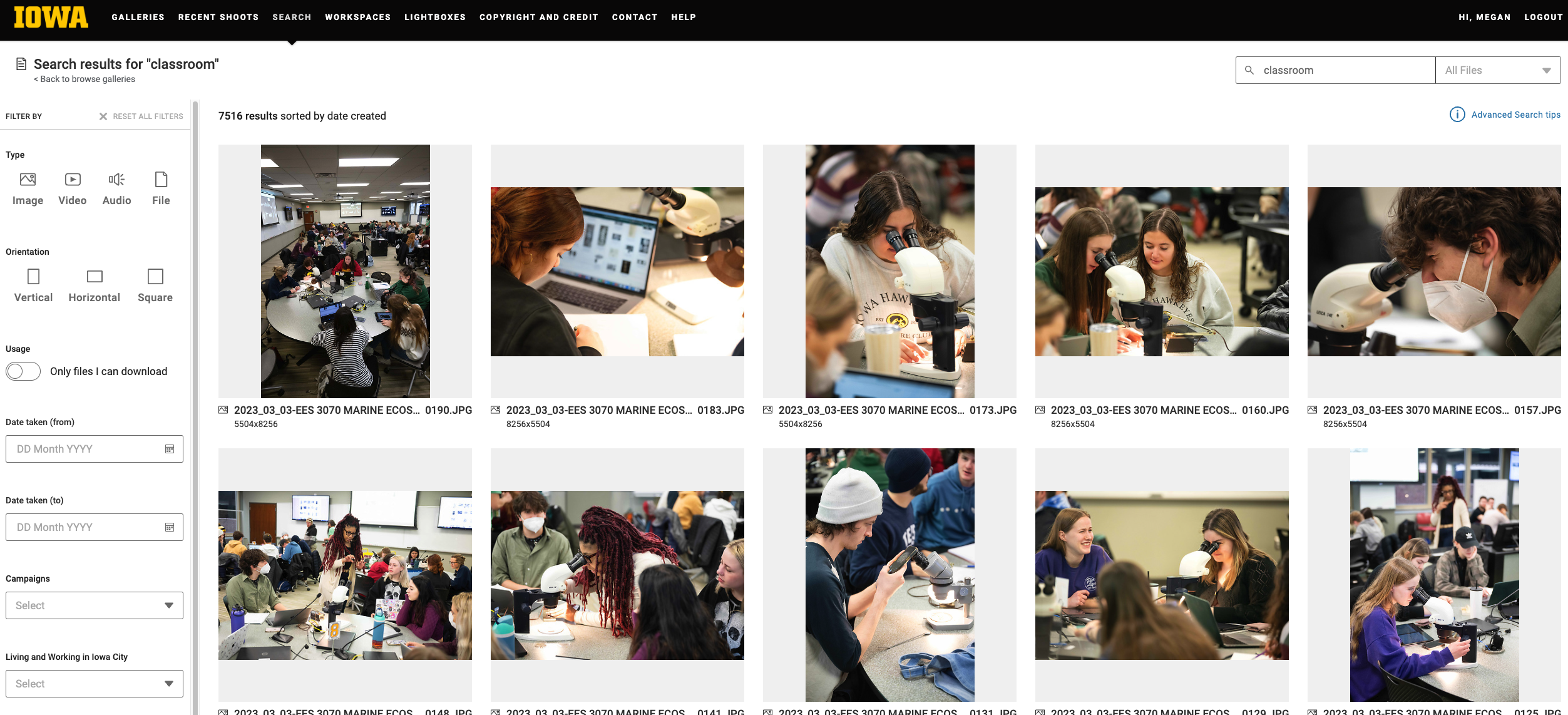
Photoshelter (now Mediagraph) is a great resource available to UI staff and faculty. It can be used to browse a catalog of available photos so you can select high-quality images for your website. This blog post gives more tips on how to capture authentic photographic experiences and select high-quality images.

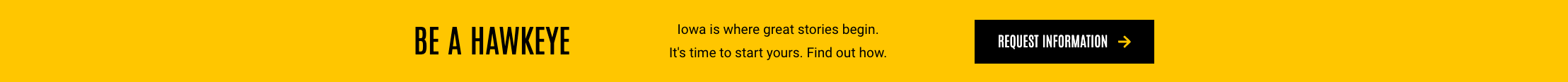
3. Have clear calls-to-action
The call-to-action content type is a good component to use to get your user to take a specific action. They can be one of the most important parts of an effective marketing strategy by helping to connect a user with the information, resource or process they are interested in (e.g. 'Apply,' 'Request Information'). It is important to use these sparingly and to only have one to three calls to action per page. This will ensure that your user is not overwhelmed and has a clear "next step" that is appropriate for their needs.

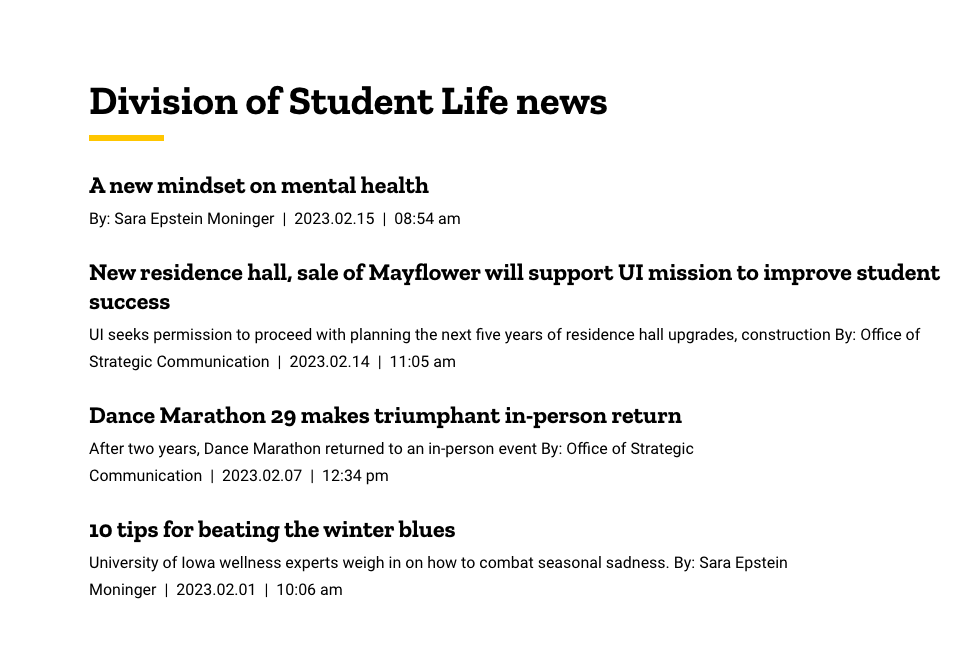
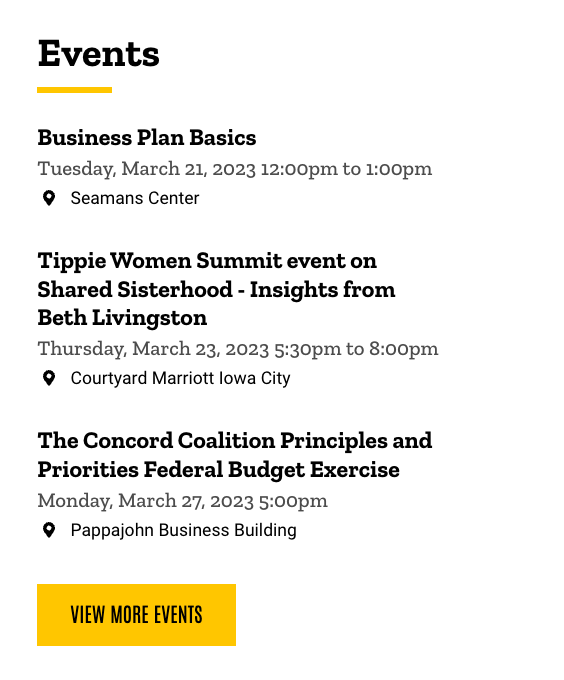
4. Consider RSS or Events feed
By adding an RSS or events feed content type, you can keep users engaged with fresh content. With the events feed, users can stay up to date with current events and information about what is happening on campus. We recommend using RSS feeds of campus or department news to feature timely contnet that is relevant to the user's interests or informational needs.


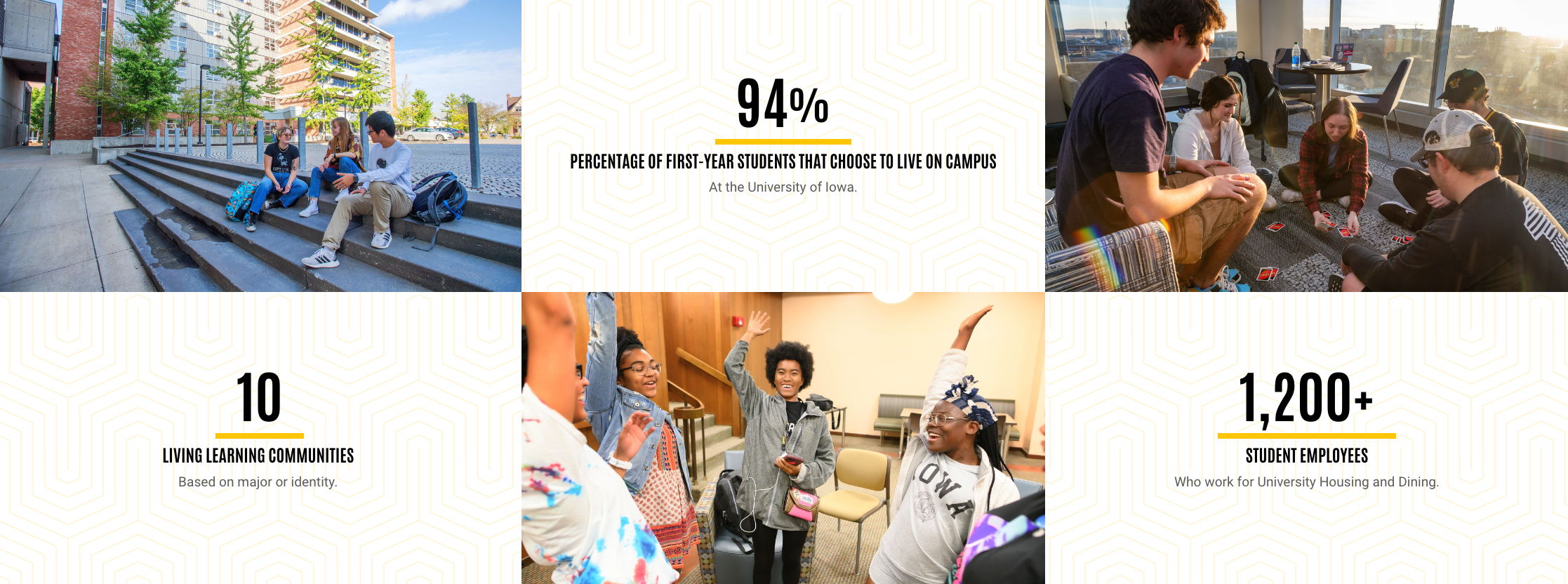
5. Blend in statistics
The statistic content type is a great way to empower your users with information about your program. An effective approach to using the statistic content type is to pair them with imagery (see capture below). This can be effective in giving otherwise dry data points an engaging, approachable, and relevant feel.

Your homepage is the gateway to your website. It is an important element in your overall website design and it is crucial that it provide an inviting and enjoyable experience for your site visitors. By following these tips, you can create an engaging and effective homepage that resonates with your target audience and connects them with their next steps.