A website is a powerful tool that can help you connect with your audience and showcase the Iowa brand. One of the best ways to make your website stand out is by adding a personal touch. In doing so, you are crafting website experiences that evoke a sense of connection, humanizing the institution and encouraging visitors to relate to it.
While all SiteNow v3 sites are created to have brand consistency and leverage Iowa’s visual identity, there are still things you can do to make your website unique. In this article, we’ll explore three ways to personalize your website and bring it to life.
Use components to add a personalized touch
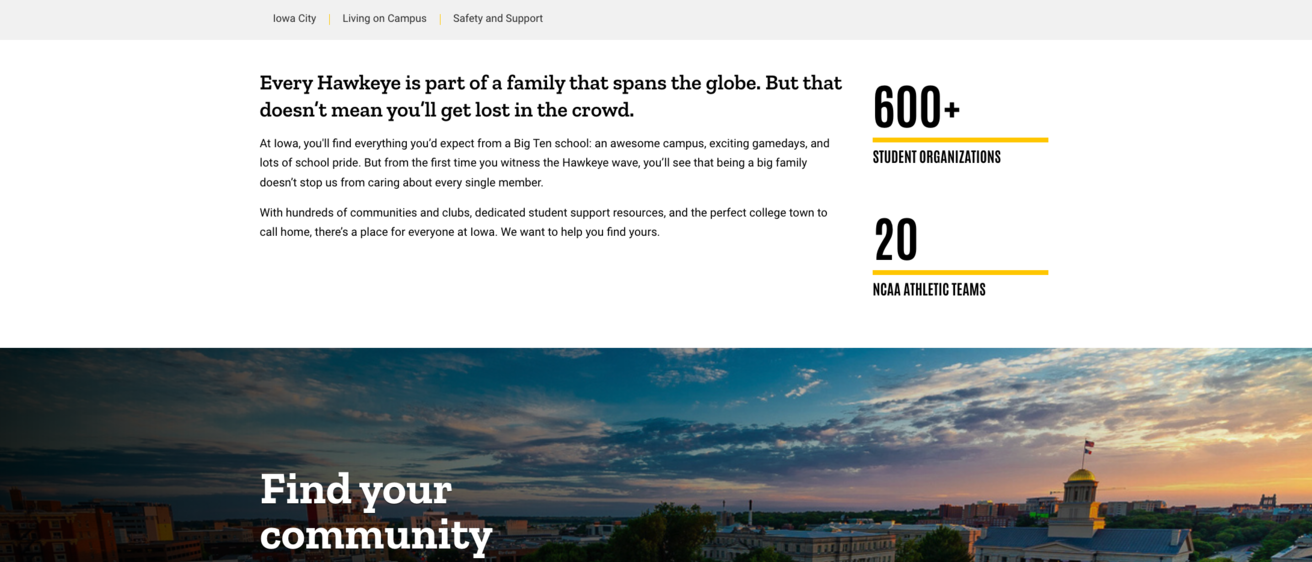
Using components that allow you to bring a personalized touch is one of the first things you can do to showcase your content. Components like blockquotes and cards are a great way to do this. You can use these components to add imagery, text, and content that can be customized to your needs.
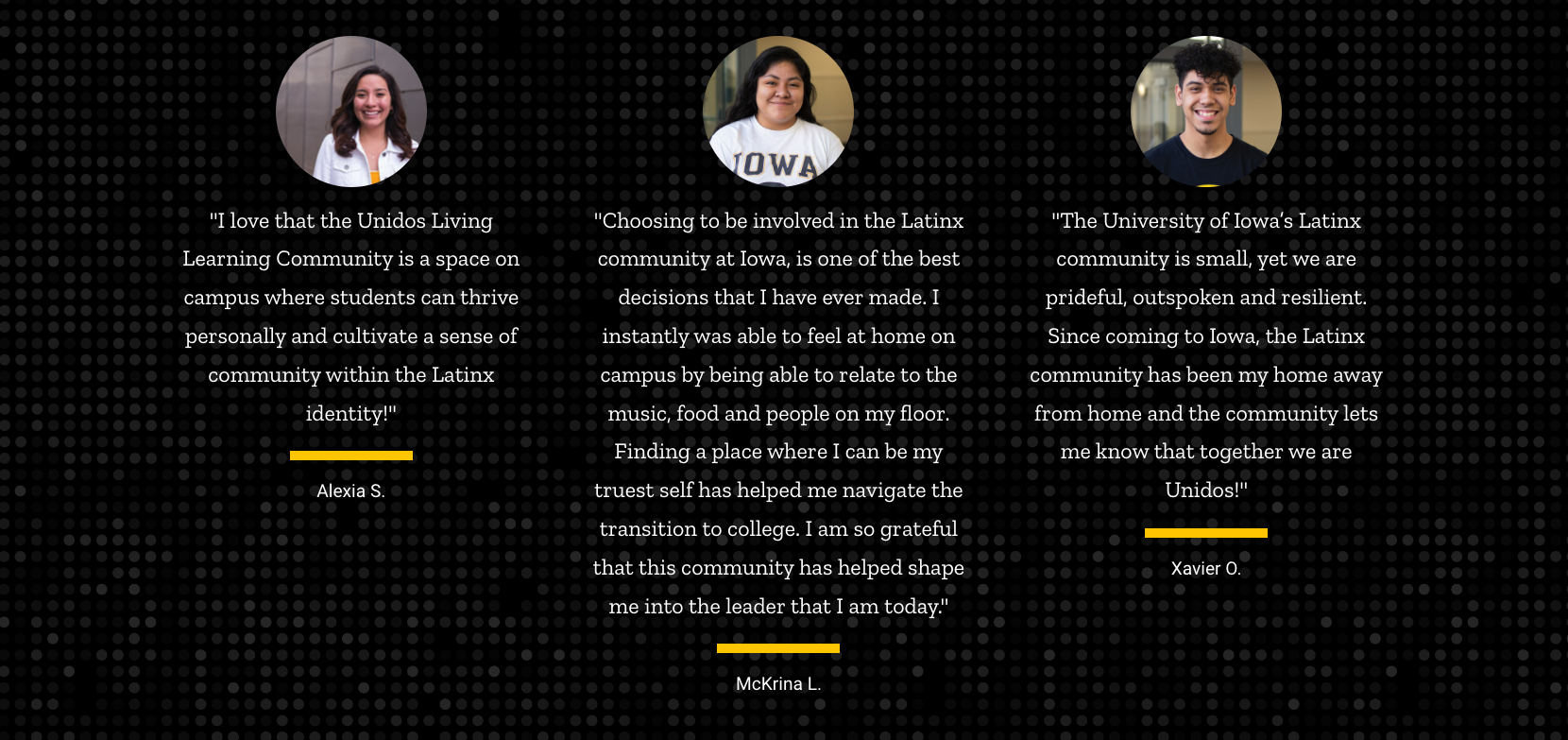
Blockquotes can be used to showcase quotes from faculty, staff, or students about their experience with your department or unit. By adding a headshot, you can give your page a personal touch and help visitors see themselves in the subject. This is a great way to tell the story of your department without coming across as boastful. Instead, you are letting others speak for you and tell the world how great your department is.

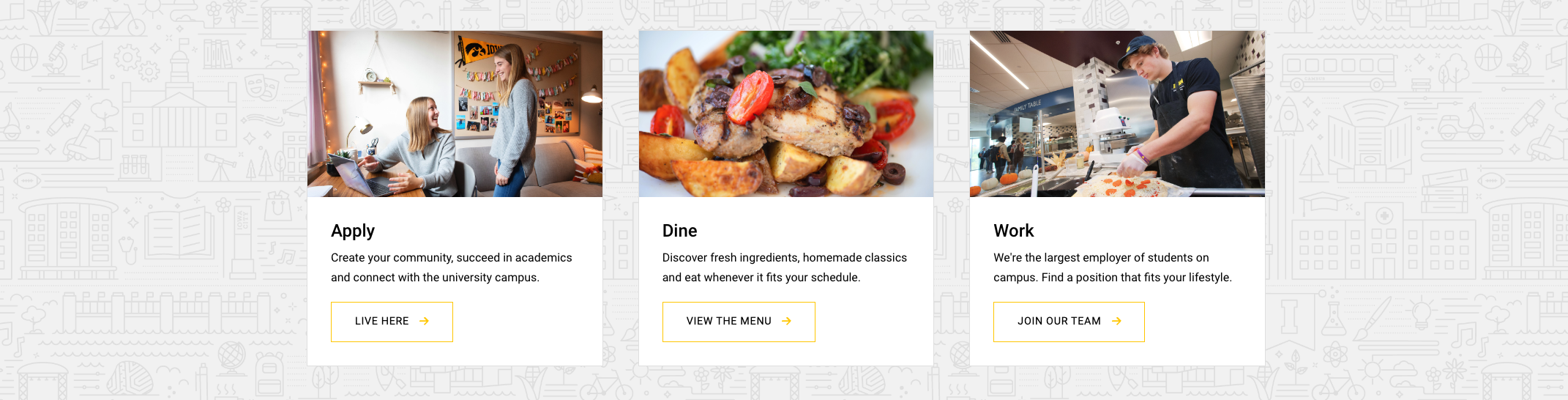
Additionally, using cards is another way to personalize your website. These are components that allow you to add an image, some text and a clickable button. You can use these to your advantage by using authentic imagery of campus life, your department, or individuals. You can also craft your card's text to convey you the message you want to communicate to users.

Incorporate authentic images
One the easiest ways to give your website a personalized touch is to incorporate authentic images. A great resource for this is utilizing Mediagraph, a database that is free to all faculty and staff. This service which has thousands of authentic campus, staff, faculty, student, event, and course images and video for use on your website. By using these images, you can show, not tell, and allow users to envision what their experience could be like.
Another thing you can do is make sure each staff member has a headshot for the site. Not having professional headshots and leaving the person content type blank can leave your site lacking authenticity. Ensuring each staff member has a professional headshot transforms your website from static to vibrant, breathing life into the faces behind the professional title or role. It also allows users to build a mental connection with the person before they even step on campus, evoking a sense of warmth and approachability. If you need headshots, we have a portrait studio that is free to all faculty, staff, and students.

Write content geared towards your target audience
A final way you can add personalization is to write content geared towards your specific audience in a way that they can understand and resonates with them. Keep in mind that for many users, this could be the first time visiting your website. Many users may not have interacted with your website before and could have a limited knowledge base of the topic and content you are communicating on your pages. Therefore, it’s essential to spell out terminology or simplify complex terms (as best you can) that your users might not be familiar with. Doing so ensures that your users can understand and make sense of your website content.
By following these tips, you can create a personalized website experience that reflects your department or unit on campus. It’s important to ensure that your website is not only informative but also inviting and relatable. Creating content that speaks to your audience and makes them feel at home, is a key component to building a successful website.