As you begin adding content to your website, it's a great idea to introduce your team. This not only adds a personal touch but also helps users connect with the real people behind your organization. Seeing faces and learning names with basic contact details can really make a difference in how users engage with your site.
That's where the person block comes in handy—it lets you create individual profiles for each team member. Just remember this is different from the 'people' overview page, where you manage user's access to your site.
Today, let's chat about some helpful tips for making the most of the person block. We'll also figure out whether a local person block or a person directory works best for showcasing your team and making your site more user-friendly.
Tip 1: Elevate image quality
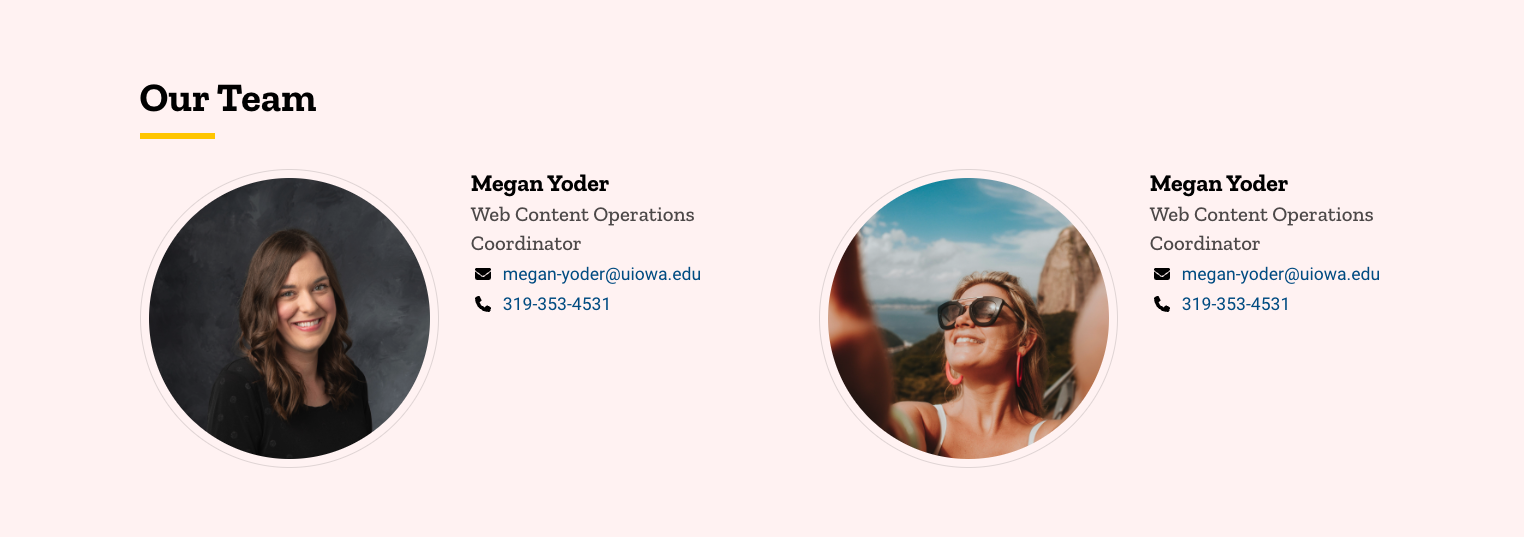
When integrating content with the person content type, it's crucial to prioritize high-quality images. Low-resolution pictures may appear pixelated, diminishing clarity for visitors to your site. Opting for professional headshots rather than casual selfies can present your team in a more polished light. If you would like professional headshots, our photo studio is available to faculty, staff, and students.


Tip 2: Provide comprehensive contact information
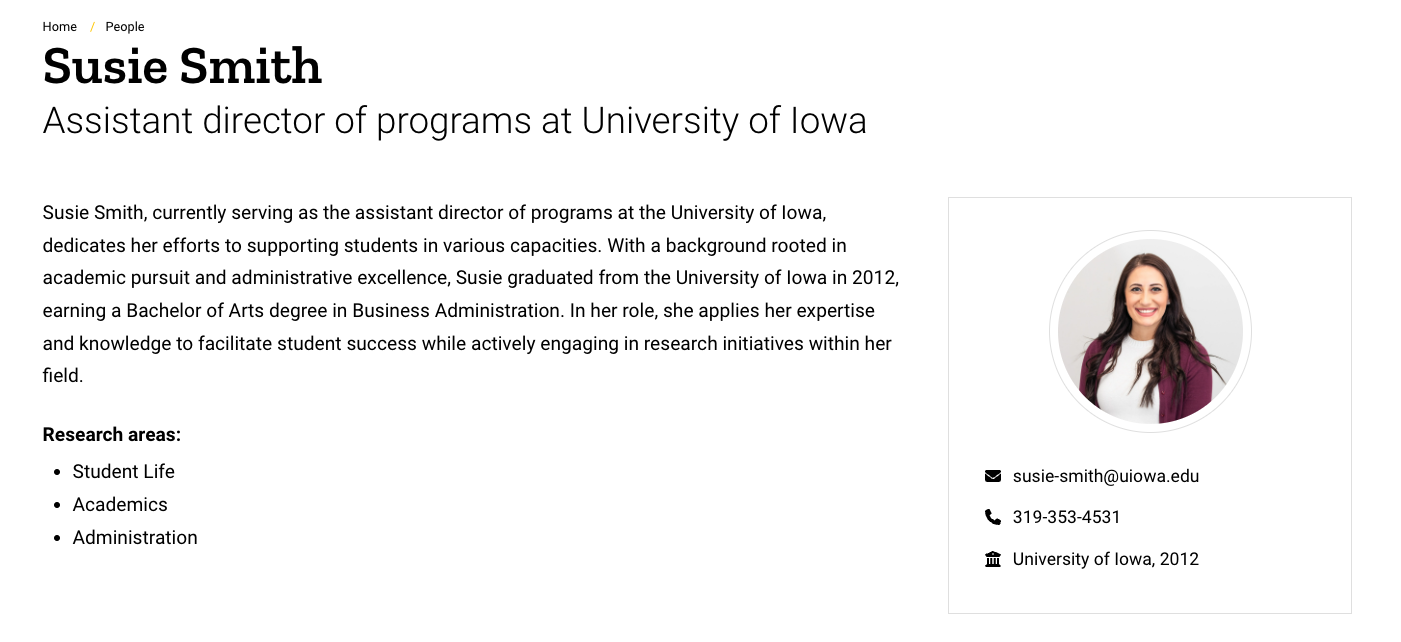
While contact details may vary, consider offering essential information such as email addresses and/or phone numbers, in addition to names and titles. Some individuals may also provide further details, including their research interests, additional websites, or educational backgrounds.

Tip 3: Maintain a consistent layout
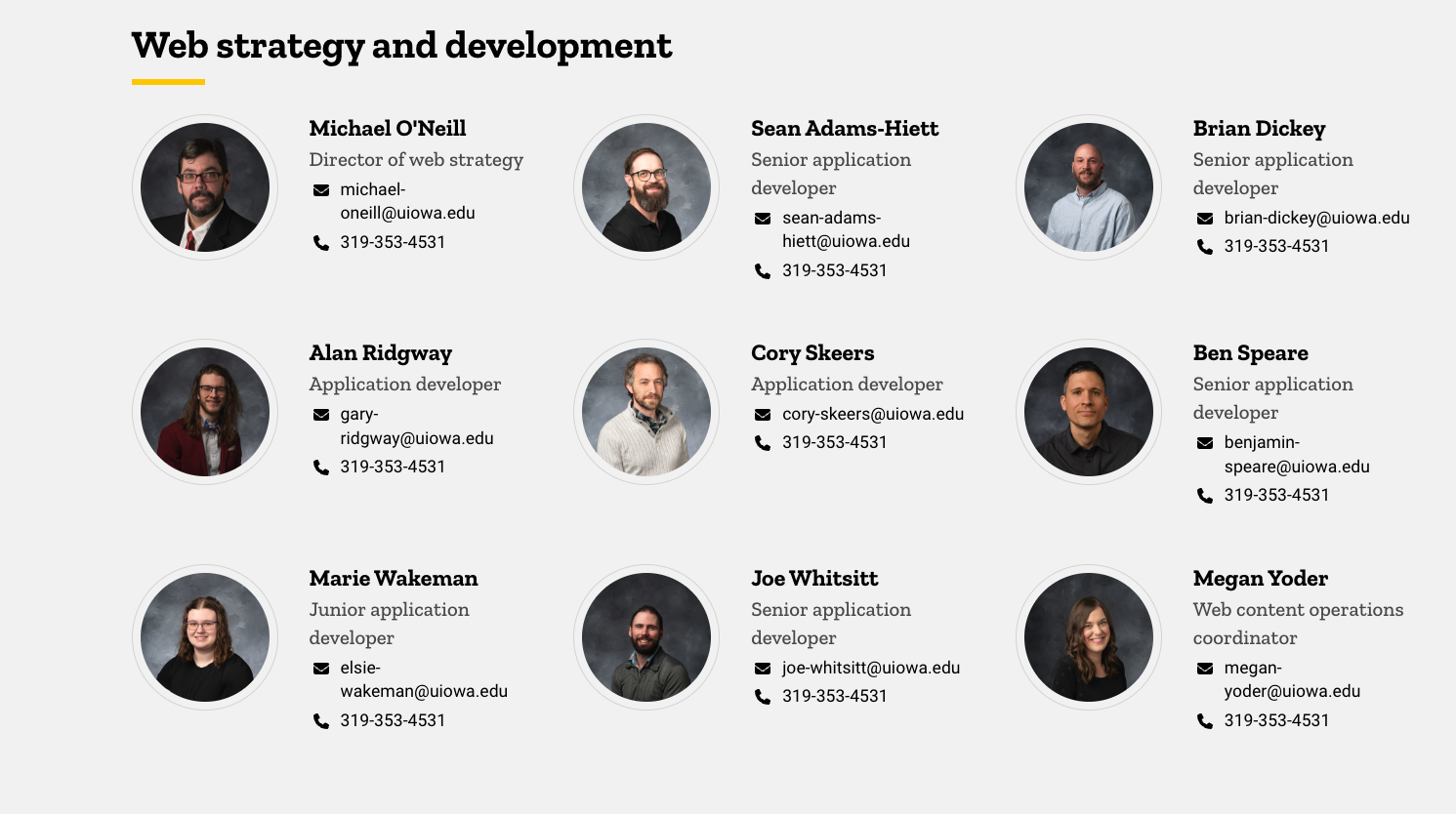
When incorporating the person block into your website, it's important to maintain a consistent layout, especially if you're using a local person block. Whether you opt for a grid or list layout, keeping the formatting uniform creates a cohesive and polished look. Additionally, ensuring consistency across all pages of your site reinforces your brand identity and professionalism.

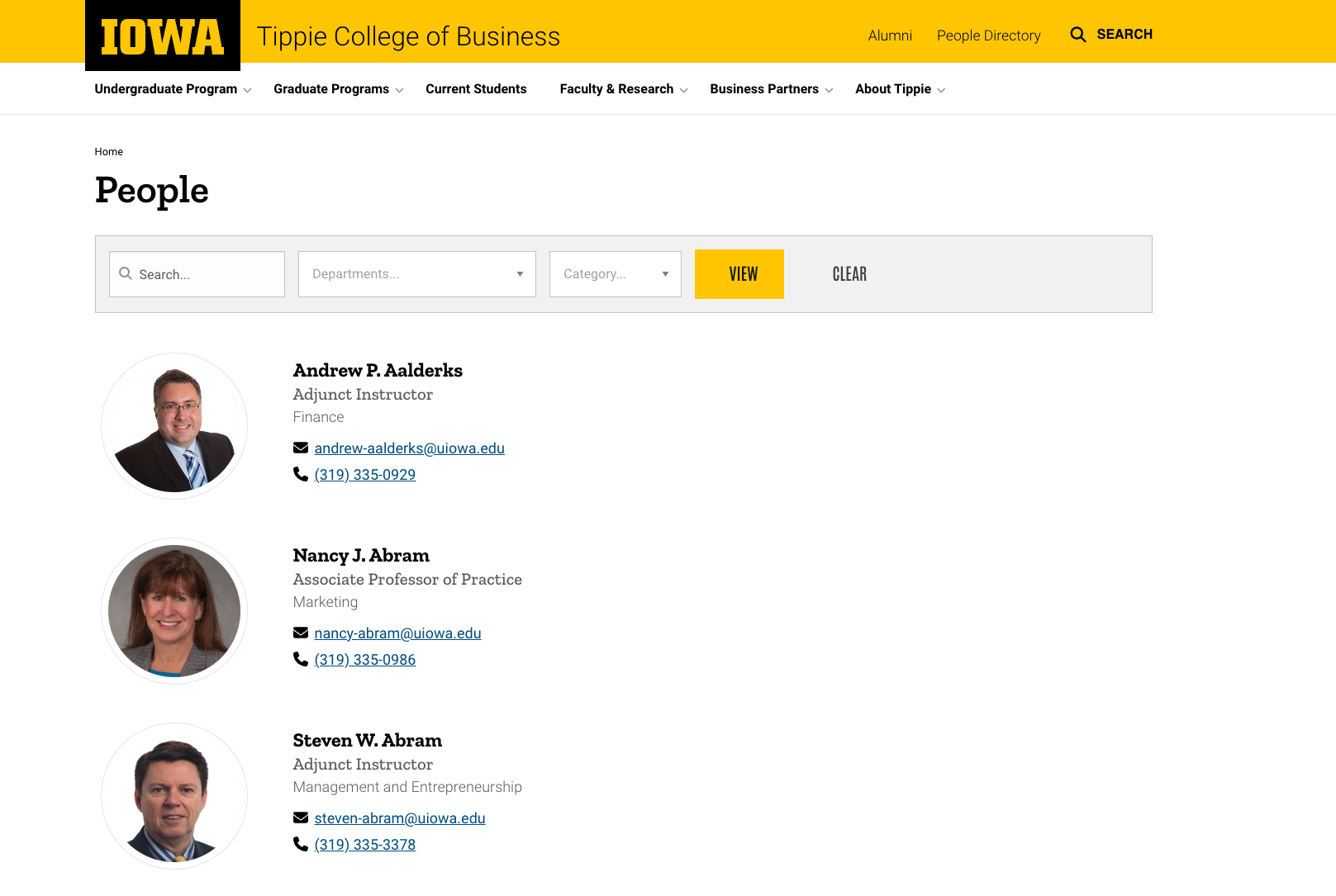
Choosing between a local person block and a people directory
Deciding whether to use a local person block or a people directory depends on several factors. For smaller teams and websites, a standalone local person block can be sufficient. It offers flexibility in adding and rearranging team members at no extra cost, though it may require a bit more upkeep.
On the other hand, a people directory may be more suitable for larger sites with numerous staff members. It ensures efficient management of your team's information without incurring excessive costs. If you need assistance with integrating a people directory, reach out to the OSC Web Team for support.

Ultimately, the choice between these options depends on the unique requirements of your website. By leveraging the person block or people directory, you can effectively showcase your team and infuse your website with a welcoming and engaging human touch.