Adding events to your website is a great way to keep your audience informed about what's happening within your department and across the University of Iowa campus. As you work to add events to your website, you can choose between the event component or events component in SiteNow v3. No matter which one you chose to use, here are some things to keep in mind. Today we will talk about how to decide which one to use and what to consider for each.

Using the event component
The "Event" component is perfect for highlighting a single, standalone event that’s specific to your website. If your event is intended solely for your department and doesn’t have broader campus implications, this is the ideal choice. This component allows you to feature the event exclusively on your site and manually remove it once it's over. Here are some key points to consider:
- Target Audience: Best for events with a limited reach or those specifically relevant to your department.
- Visibility: Events will be visible only on your website and won’t automatically sync with campus-wide systems.
- Management: You’ll need to manually update or remove the event once it’s finished.

Make sure to include all relevant details for the event, such as location, time, and date, to ensure complete information is provided.
Using the events component
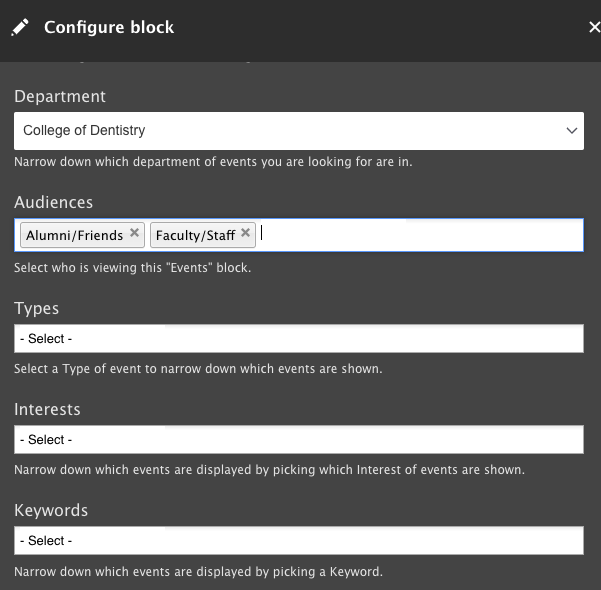
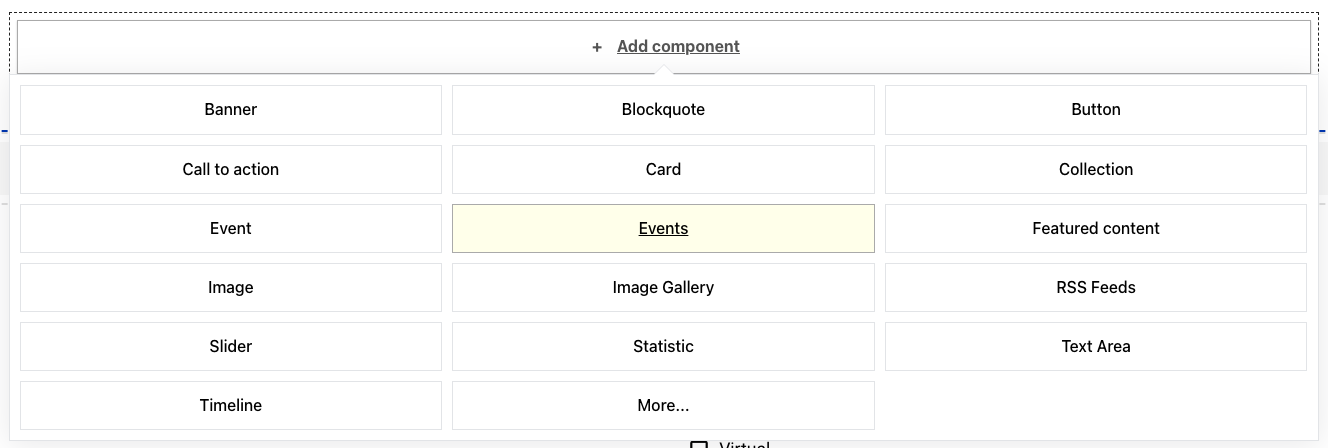
The "Events" component is perfect for highlighting multiple events that have a broader appeal. If you’re dealing with a series of events or those relevant to a larger audience, it’s best to connect them with the UI Events Calendar. This platform showcases a wide range of campus events and lets users filter by categories to find what interests them.
Additionally, work has started on a new system to replace the current campus events/UI Event Calendar. The OSC web team will be closely involved in making sure this new system integrates seamlessly as it is developed.
Special notes
Some use cases can benefit from the add-on local events content type feature. The add-on local events feature can be useful in certain situations where the UI Events calendar (discussed above) might not be enough. If you think you need more functionality, you will need to reach out to the OSC web team, so we can help you figure out the best approach.
By choosing the right component for your events, you'll make it easier to manage and showcase them on your website, which helps keep your audience engaged and informed. Selecting the appropriate tool ensures that your events reach the right people and are displayed in the most effective way. It also simplifies the process of updating and maintaining event details, saving you time and effort. With the right setup, your site will become a more engaging and useful resource for everyone interested in campus events. This thoughtful approach will make your website more dynamic and better at connecting with your audience.