Buttons are powerful tools that guide users to valuable information or prompt actions on your website. Before diving into button addition, it's essential to understand how to utilize them effectively to avoid cluttering your site with unnecessary buttons. You can find useful insights on button usage here. Additionally, we offer training sessions on button implementation to ensure you're well-prepared.
There are two primary methods for adding buttons to your website: using the button component or incorporating them through the WYSIWYG/Text area. Let's walk through each method step by step.
Adding buttons using the button component
- Navigate to the page where you want to place the button.
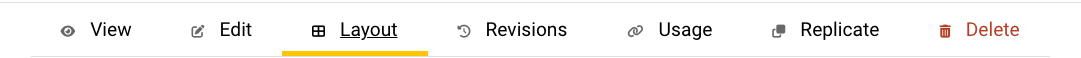
- Scroll down and identify the section where you'd like to add it. If needed, switch to 'Layout' and add a section.

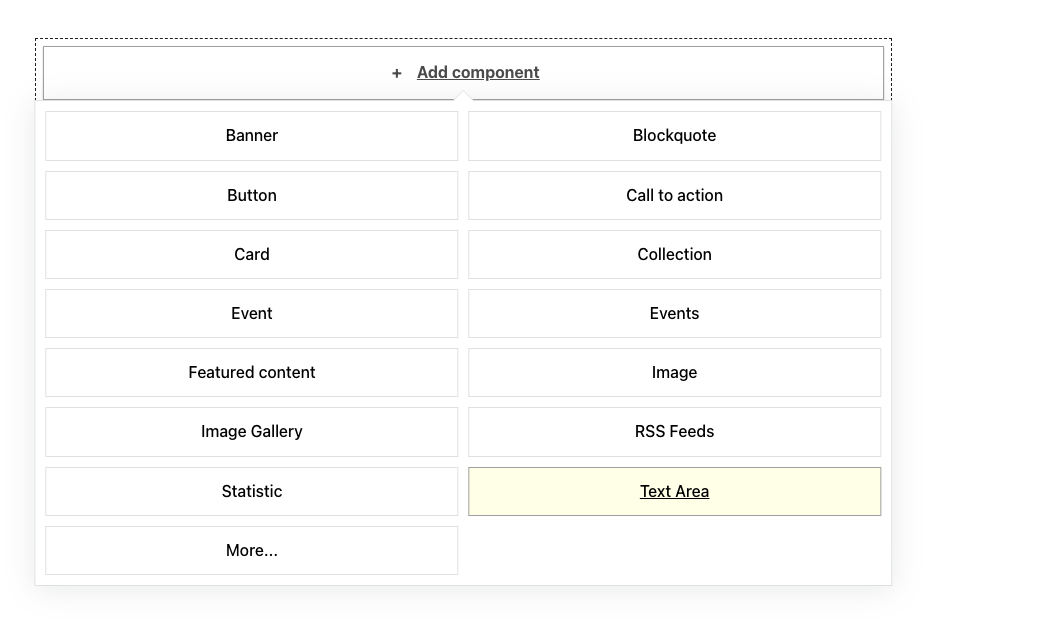
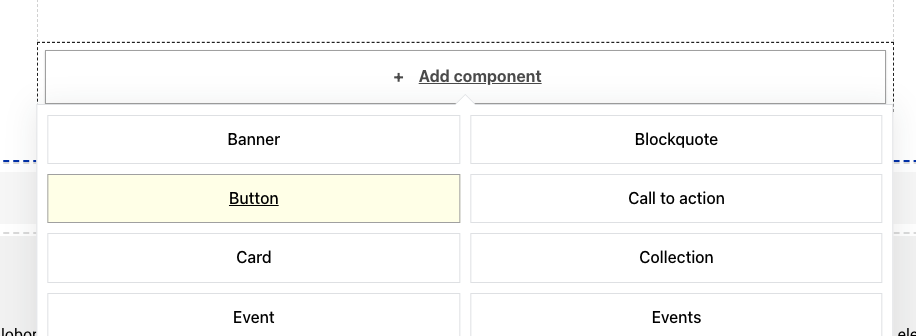
- Once you've selected the section, add a button component by clicking 'Add component' and selecting 'Button.'

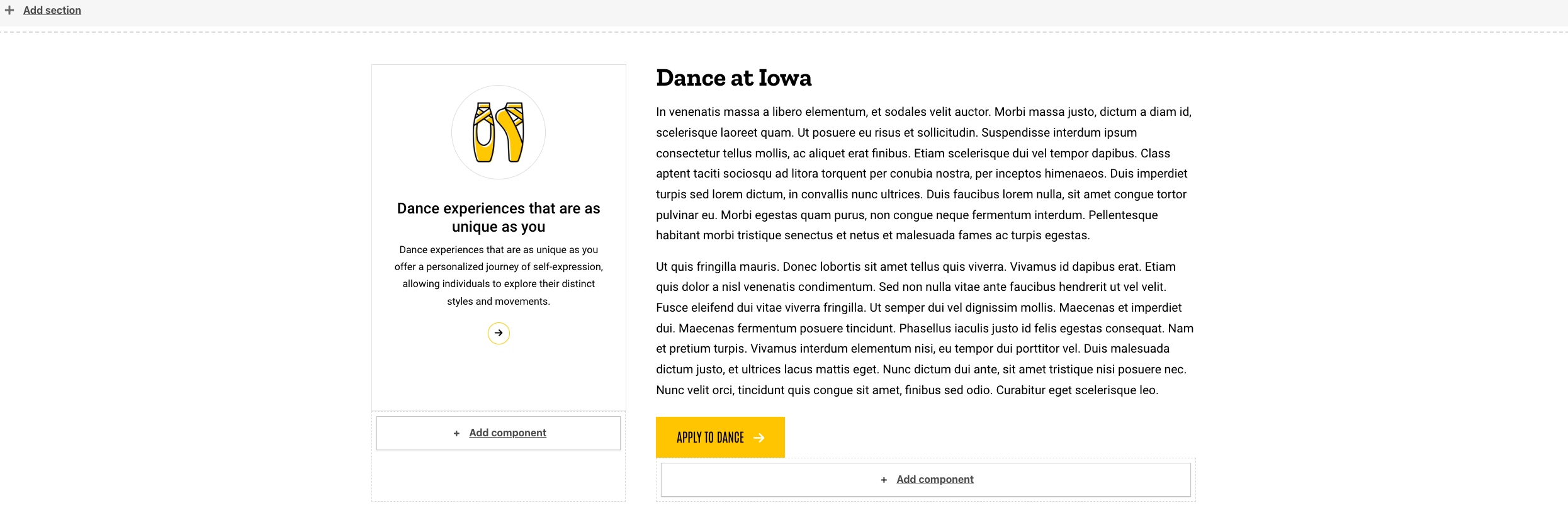
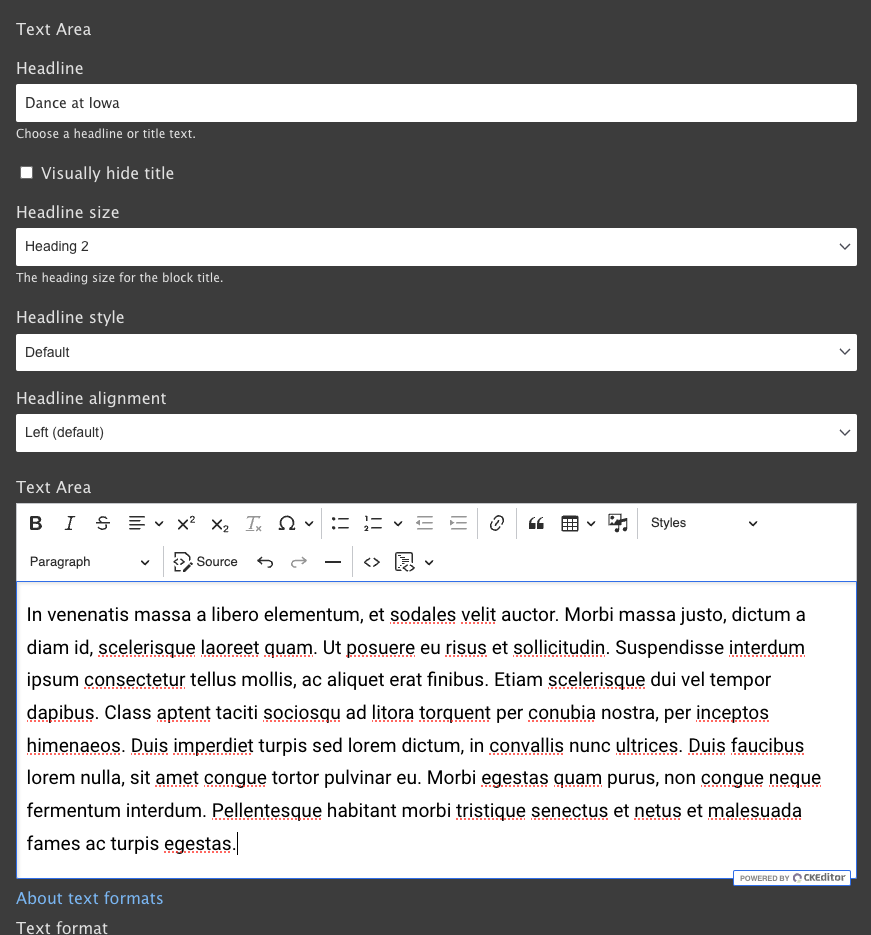
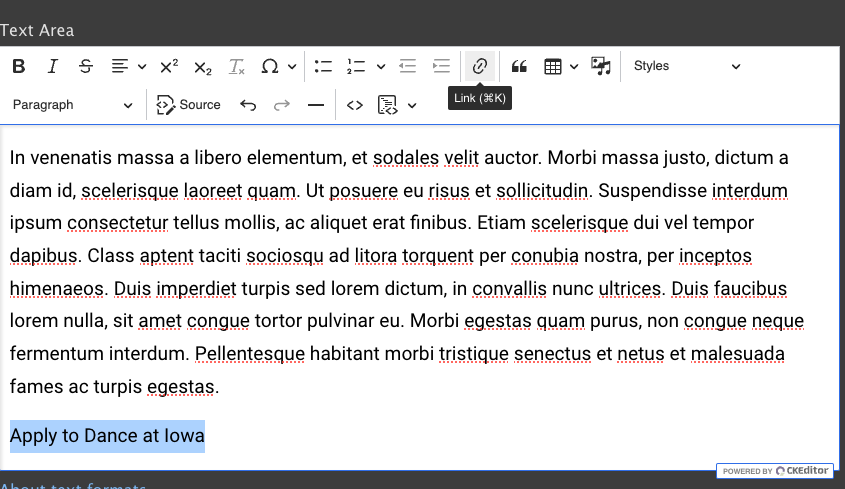
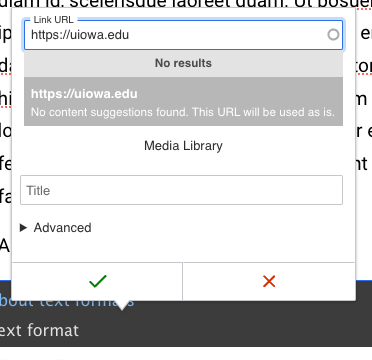
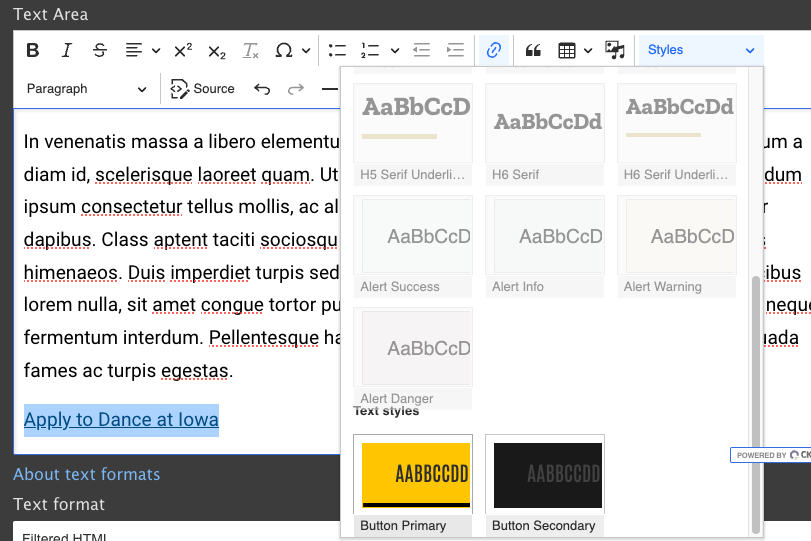
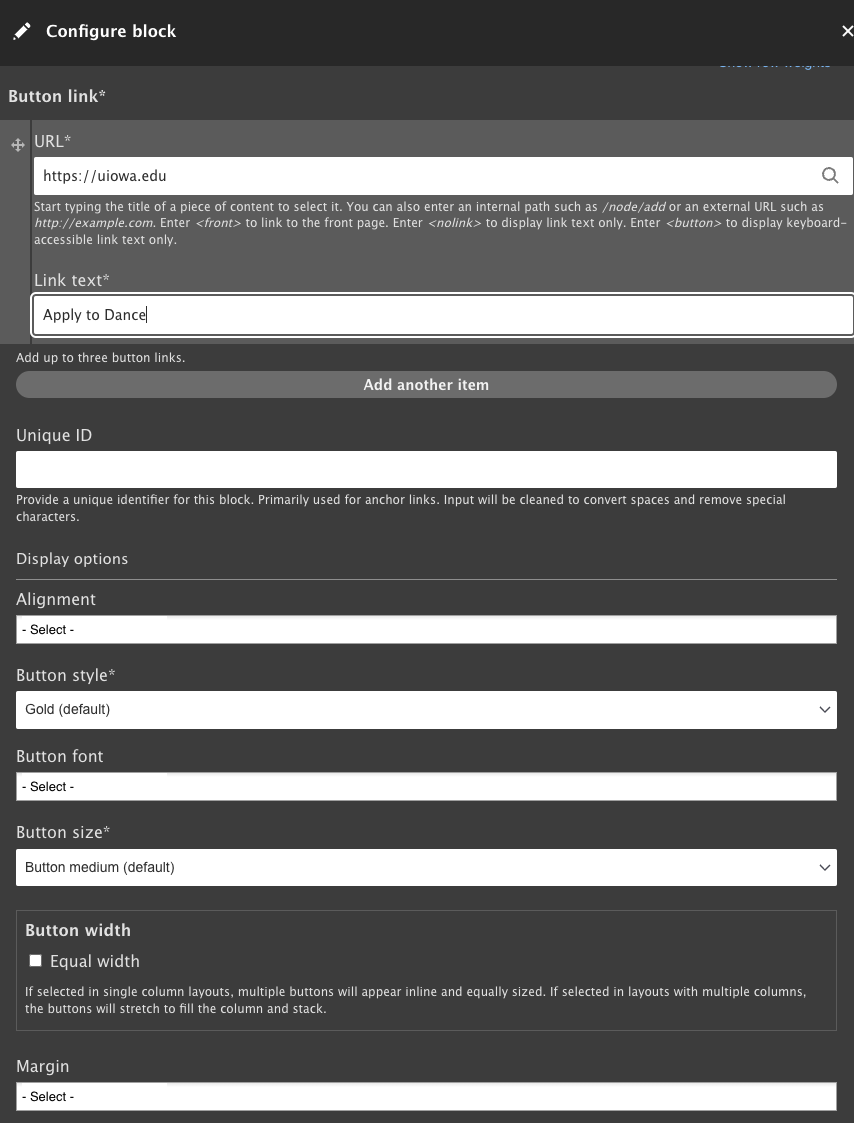
- A dialog box will appear on the right, allowing you to input the URL and button text. You can also customize the style options at the bottom.

- Click 'Add block' to successfully add the button.

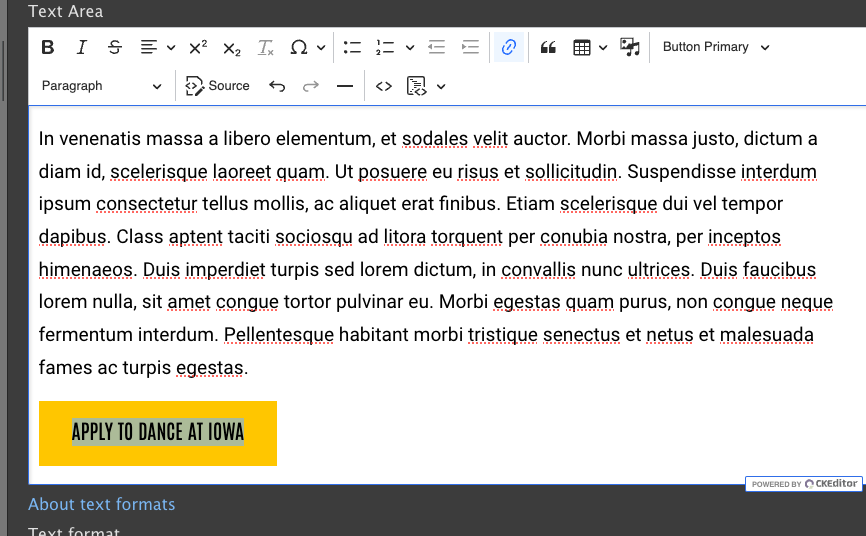
- The button you have added will now appear on your page.